위시리스트 구현
- 동작
- DB
- Springboot
- Vue.js
1. 위시리스트 동작
책 추가 , 책 삭제, 카테고리 삭제, 카테고리 추가


사진1.
각각의 책 card에 있는 위시리스트 추가 버튼을 누르면 다음과 같은 나의 위시리스트 다이얼로그 표시 (Dialog = true)
사진2.
나의 위시리스트 다이얼로그에는 로그인된 정보에 해당하는 위시리스트 카테고리들이 출력된다.
카테고리를 선택하면 사진1. 에서 선택한 책번호(bid)를 등록하겠냐는 문구가 출력 -> 사진3.


사진3.
등록버튼을 누르면 정보(책 번호, 선택한 카테고리)가 Springboot 로 넘어간다
Springboot 에서는?
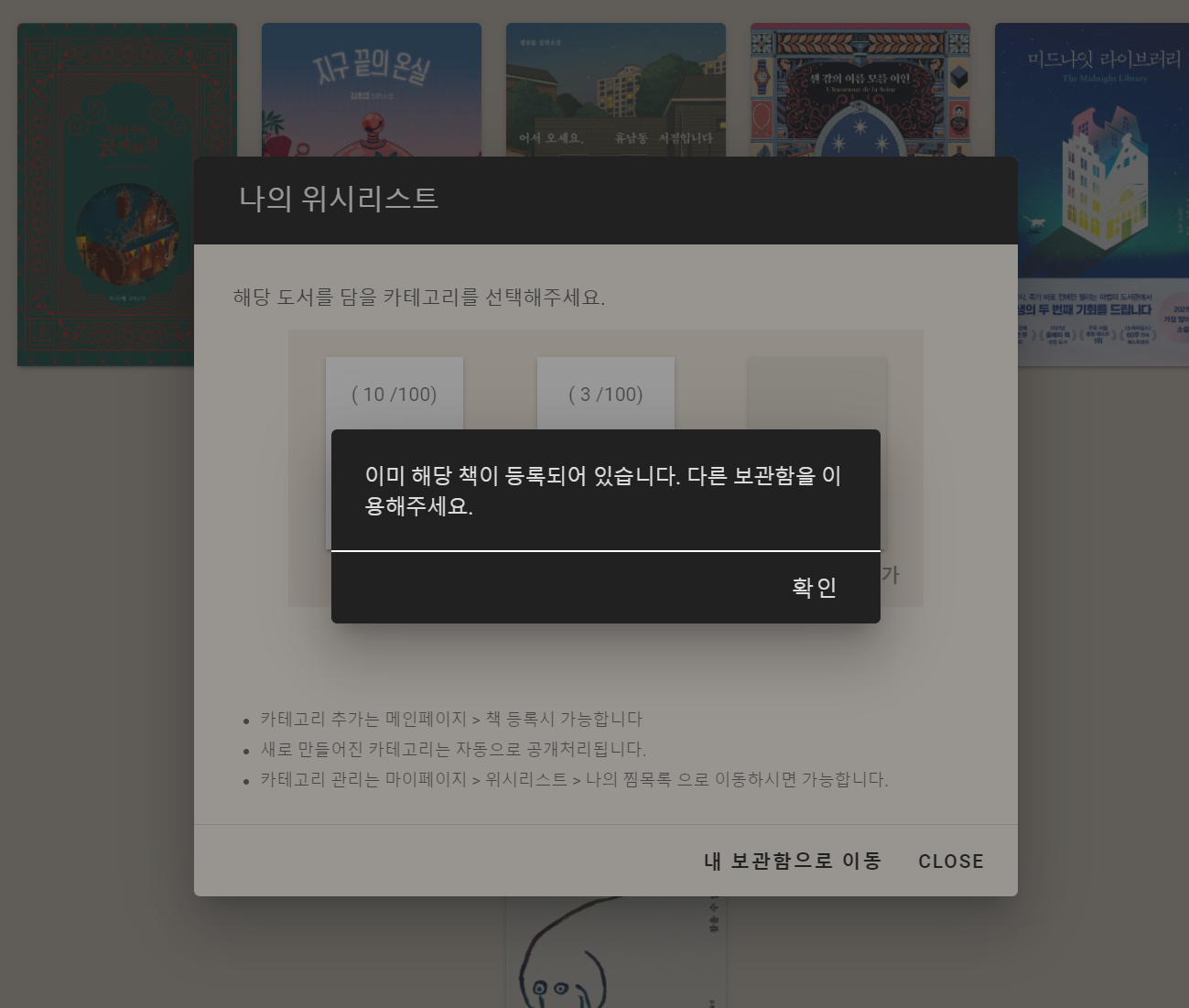
1. 선택한 카테고리에서 해당 책 번호가 있는지 확인 -> 있다면 사진4.
2. 없다면 새로운 카테고리 번호(TitleNum) & 위시리스트 번호(Wid) 를 구해주고 저장
(자세한 설명은 Springboot 코드에서)
등록에 성공하면 변경된 값을 출력해주기 위해 컴포넌트를 다시 렌더링 해줘야한다.
(컴포넌트에 있는 Data 값을 변경시켜 Vue화면을 갱신시키는 방법을 사용했다)
https://hyeonyeee.tistory.com/97
[Vue] Component Force Rerendering 하기 (강제로 rerender)
vue 개발을 하다가 data의 값이 잘 바꼈는데 컴포넌트 rerendering이 잘안돼서 그대로 이상한 값이 남아 있는 경우가 있었다. 그래서 찾아보니 좋은 stackOverFlow를 발견.. 강제로 rerendering을 시켜주고 싶
hyeonyeee.tistory.com


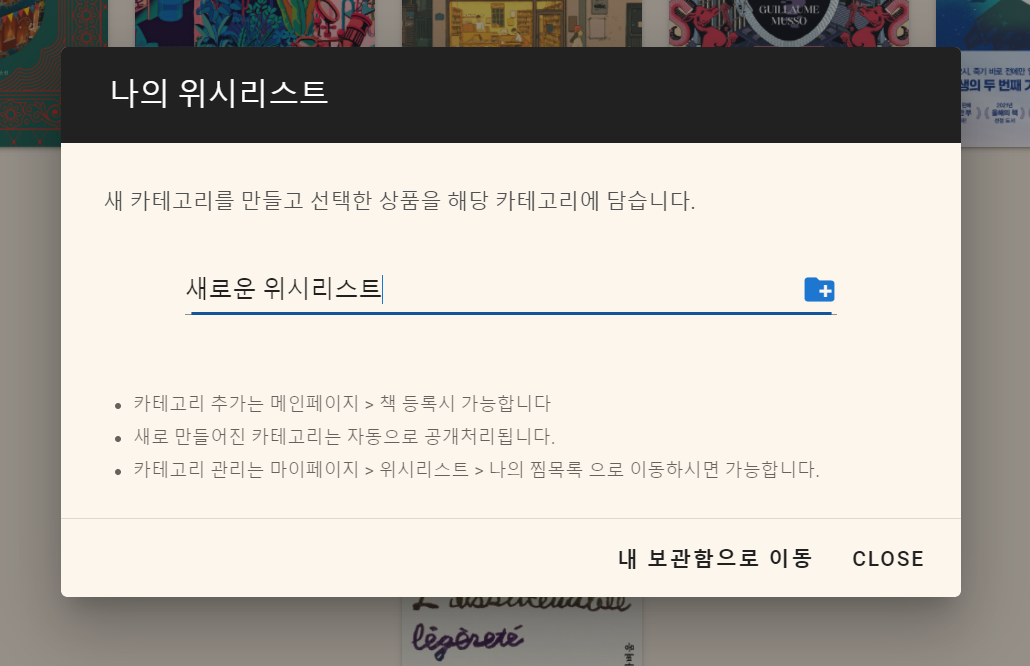
사진2. 에서 새 위시리스트를 추가하면 AddWishList 컴포넌트(사진5.) 를 불러와서
새 카테고리(위시리스트)를 생성하는 작업 수행 -> 사진5.
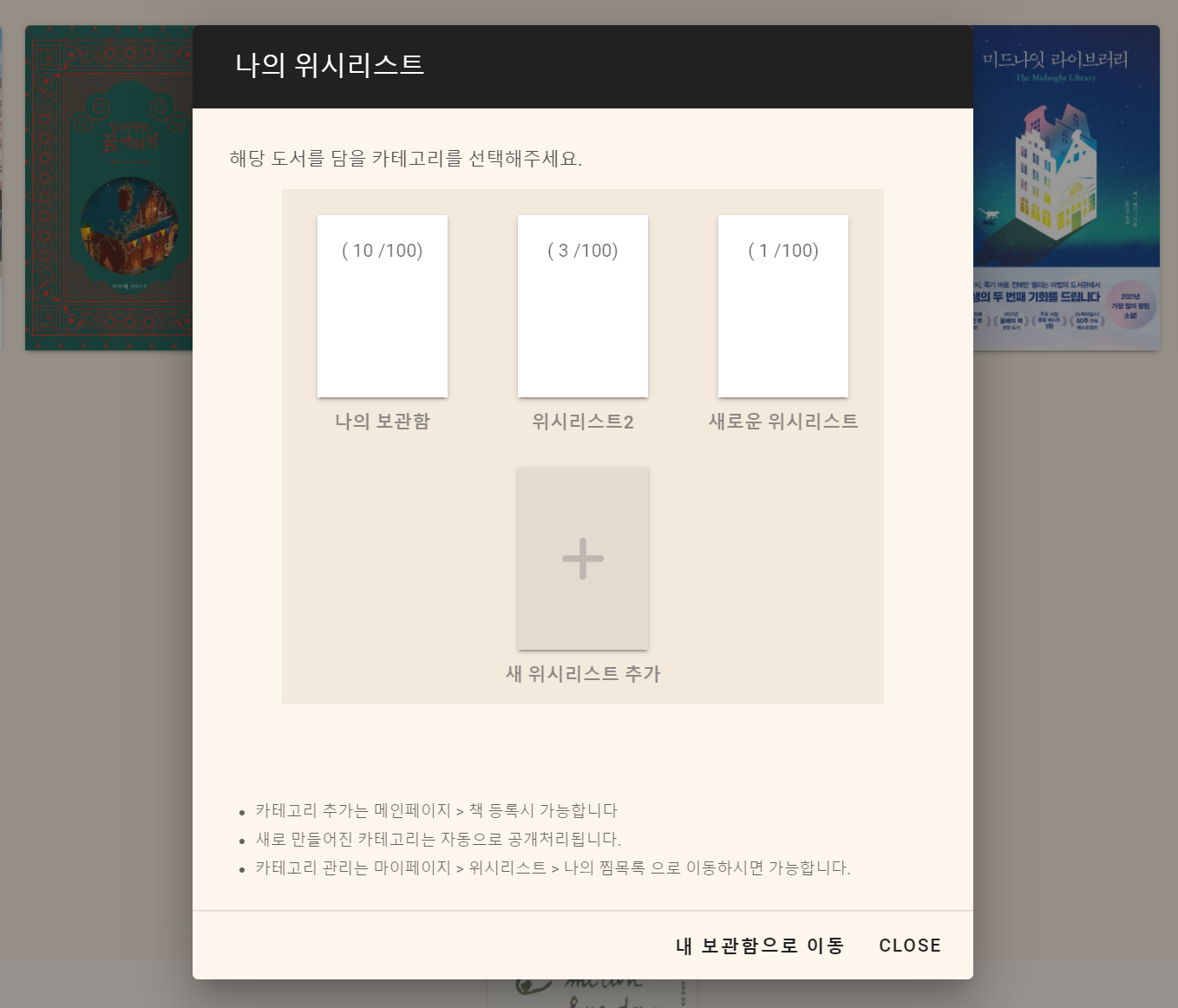
작업을 성공하면 새로운 카테고리가 생성된 것을 볼수있다 -> 사진6.
생성 후 사진3,4 에서와 같이 재 렌더링
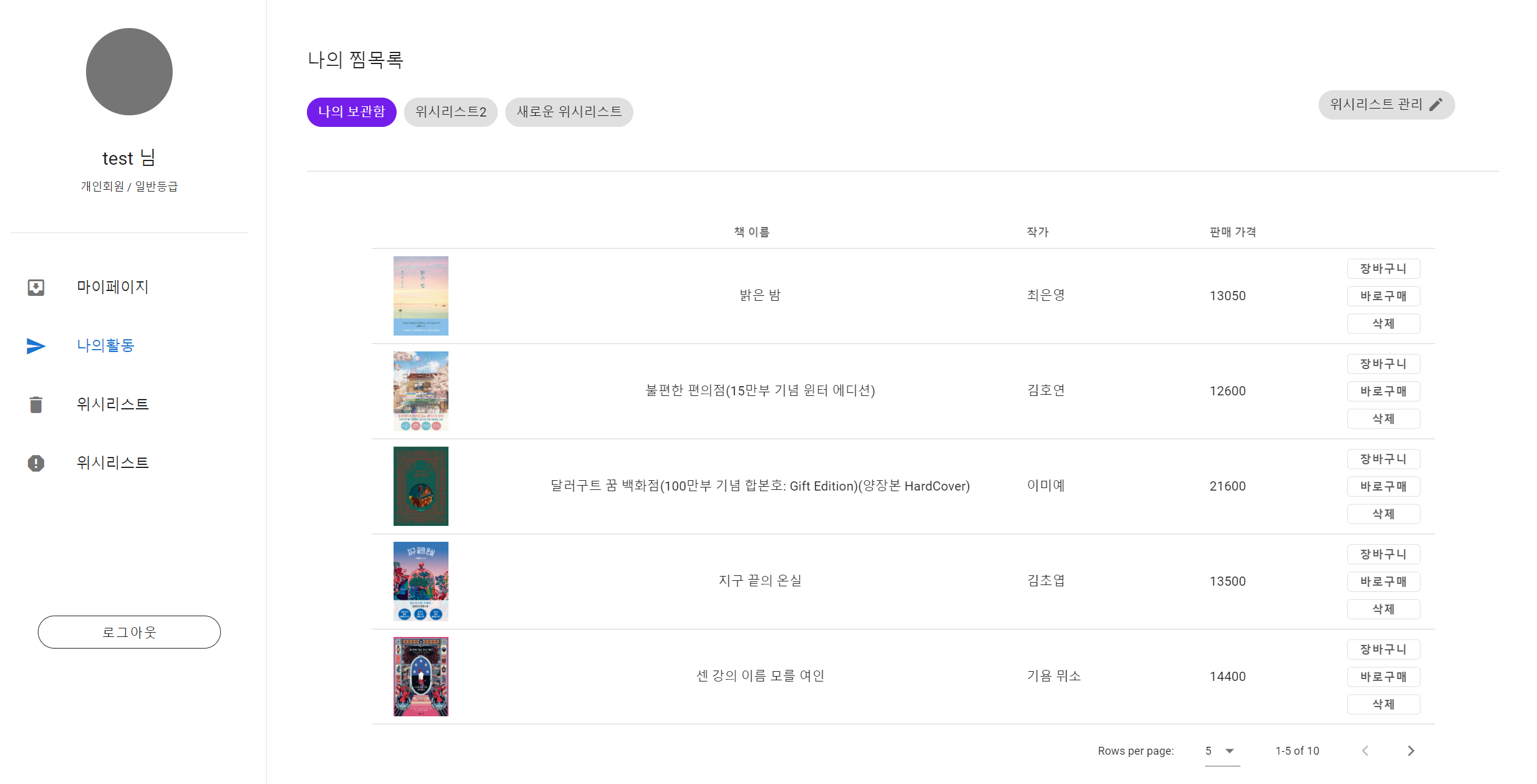
나의 위시리스트 다이얼로그 하단에 내 보관함으로 이동 버튼을 누르면
mypage 화면의 나의 활동 탭으로 넘어간다.

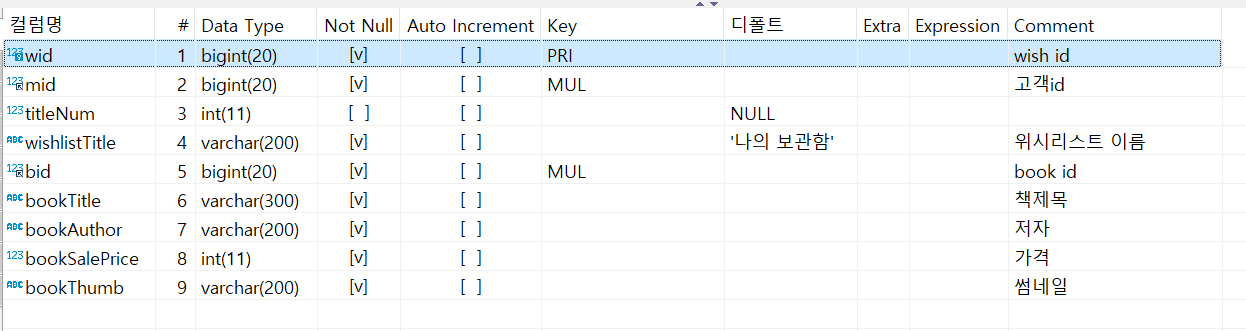
2. 위시리스트 DB
위시 번호, 사용자 번호, 위시리스트 번호, 위시리스트 타이틀, 책정보 (id, title ...)

wid (PK) - 위시리스트 테이블의 프라이머리 키로 Springboot 위시리스트 엔티티의 @id
mid - 멤버 아이디
titleNum - 위시리스트 타이틀의 번호 (없어도 되는 컬럼이지만 좀더 편하게 Springboot와 데이터를 주고받기위해 생성)
wishlistTitle - 위시리스트 카테고리이다. 기본값은 '나의 보관함'
bid - 위시리스트에 담기는 책 번호이다. 책 번호로 필요한 책 정보를 가져와 컬럼에 저장해둔다.

위 사진처럼 데이터가 저장되고 select ... from wishlist where mid = ?1 and titleNum = ?2 ...
방식으로 조건을 걸어 리스트를 출력한다
'Vue > bookStore' 카테고리의 다른 글
| 로그인 변경점과 문제점 해결 (0) | 2022.07.28 |
|---|---|
| 10 . 검색과 자동완성 (0) | 2022.04.29 |
| 8. 도서 위시리스트 (Spring boot) (0) | 2022.03.22 |
| 7. 도서 리스트 1 (0) | 2022.03.14 |
| 6. postBook - 도서등록 2 (0) | 2022.02.25 |



