Springboot & Vue 를 사용하여 JWT 로그인 방식을 구현해보자
지난시간에 Springboot에서 구현한 JWT토큰을 Vue에서 사용할 예정이다
50 : /test - sequence diagram
1. 토큰이 없을때 JwtRequestFilter - request.getHeader("Authorization")의 정보가 null이다. 따라서 if문을 통과하지 못하고 401 error와 "JWT Token does not begin with Bearer String" 예외가 발생한..
dwc04112.tistory.com
1. Vuex로 상태 관리
1-1 store / modul
2. 인증 토큰
2-1 토큰 발급받아 state에 저장하기 (Login)
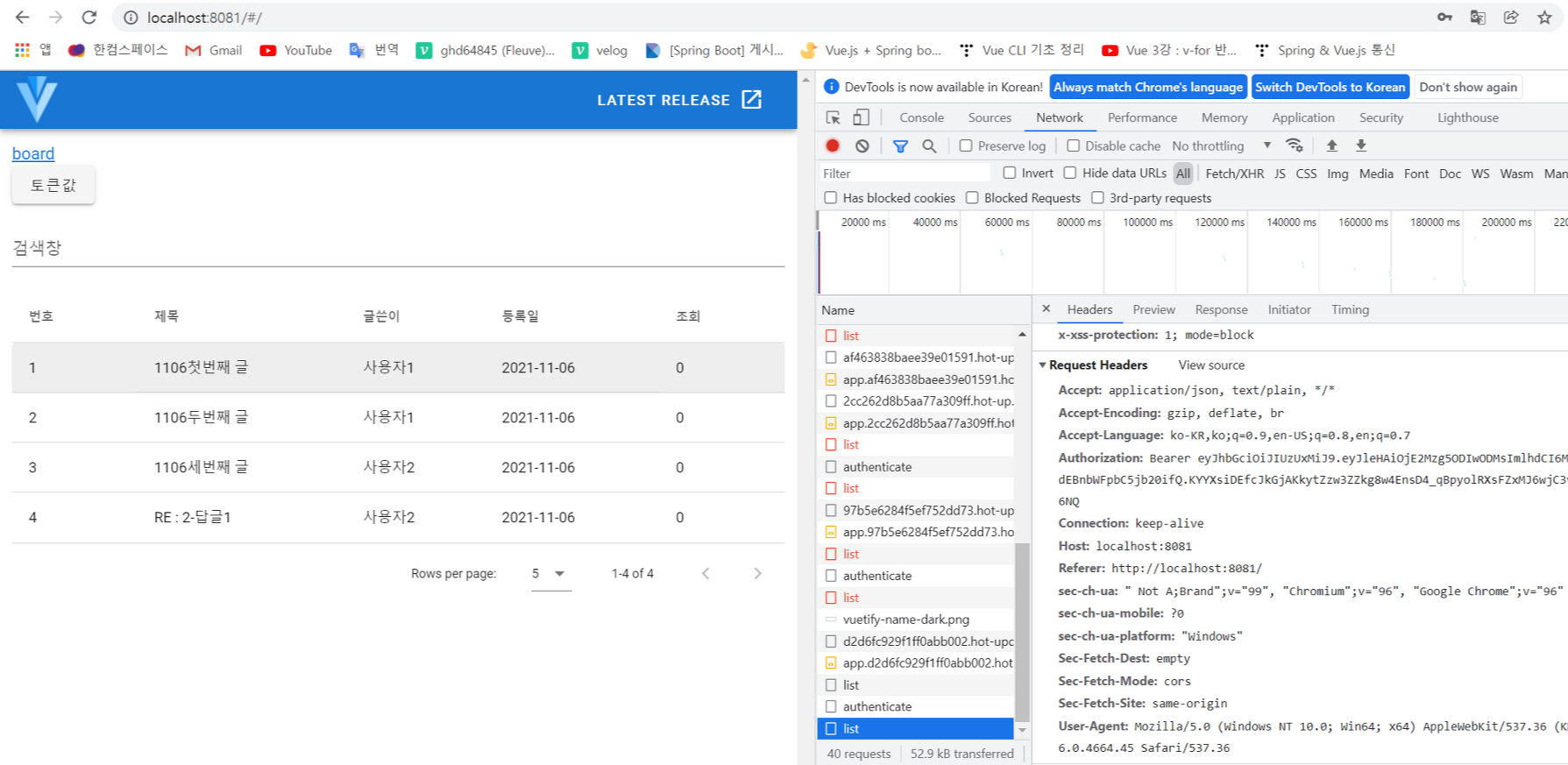
2-2 HTTP 헤더에 인증토큰 실어서 보내기

JWT방식으로 인증을 하여 List를 불러오는데 성공했다
Bearer Authentication 방식을 사용하여 Springboot에서 구현했으니 Vue에서도 "Bearer"를 붙여주는 것을 잊지말자
저번주 주말부터 Vue를 사용하여 JWT 로그인을 구현했다. 따로 기록하면서 구현한 것이 아니라서 천천히 블로그에 기록 할 예정이다. 그리고 지금은 store에서 token을 꺼내와서 직접 header에 붙여서 로그인 했지만 Vuex에 다른 방법이 많은 것 같다. (다른 블로그의 Store코드는 엄청 많은 기능을 담고있더라.. 아직 갈 길이 멀다)
참고한 블로그들
https://heewon26.tistory.com/152
https://developerjournal.tistory.com/15?category=912023
'Vue > Vue' 카테고리의 다른 글
| (Login-3) axios 인터셉터 사용하기 (0) | 2021.12.15 |
|---|---|
| (Login-2) 로그인 인증, 인증 만료 (0) | 2021.12.10 |
| 10. 새로고침시 Vuex 상태 유지 (vuex-persistedstate) (0) | 2021.12.08 |
| 9. Vuex에 대해서 (0) | 2021.12.06 |
| 8. 상세페이지 출력 (springboot + vue 6) (0) | 2021.12.01 |



