GitHub
https://github.com/dwc04112/BookStoreApi
GitHub - dwc04112/BookStoreApi
Contribute to dwc04112/BookStoreApi development by creating an account on GitHub.
github.com
시연영상 1
시연영상 2
bookStore 웹 페이지가 드디어! 완성되었고
블로그에는 따로 정리를 못했지만 이전에 비해 엄청 다양한 기능이 추가되었다.
(양이 너무많아서 어떻게 정리를 해야할지 모르겠다...)
하나하나 gif로 딸 수 없어서 동영상으로 동작화면을 찍어야겠다..

전체 기능들을 간단히 설명해보면
1. 책 ( 회원이 아니더라도 사용 가능한 부분)
1-1 : 메인페이지 ( url path : "/" , name : "About" )
( 왜 라우터상 페이지 이름이 about이냐면... 예전에는 다른 페이지였다가 덮어쓰면서 메인페이지가 됐다. )

모니터 화면에서는 위 gif와 같이 책을 선택하면 우측 Nav바에서 선택한 책이 보여진다.
우측 Nav바에서 각각 버튼을 통해
(2. 마이페이지)의 위시리스트 추가 & (2. 마이페이지)장바구니 담기 & 책 상세정보
페이지로 넘어갈수 있다
핸드폰 화면에서는 책을 클릭하면 바로 책 상세 페이지로 이동되게 구현하였다.
1-2 : 검색 결과 페이지 ( url path : "/search?" , name : "Search" )

맨 위의 검색을 사용하면 볼 수 있는 검색 결과페이지로 about과 거의 유사한 페이지이다.
1-3 : 카테고리 페이지 ( url path : "/category/:category" , name : "Category" )

좌측 nav바를 통해 들어올수 있는 카테고리 페이지이다.
주어진 패턴을 가진 라우트를 동일한 컴포넌트에 구현하기 위해 동적 라우팅으로
category/ :category path 형식을 띄고있다
path: `/category/${item.num}`
상단의 chip들이 시/에세이 카테고리에 맞게 변경된 것을 볼수있다.
2. 상세보기 ( 회원이 아니더라도 사용 가능한 부분)
( url path : "/detail?bid" , name : "detailView" )

1. 책화면에서 넘어올수 있는 상세보기 페이지는 query로 받은 bid를 통해
book컬럼, comment컬럼을 조회하여 필요한 정보들을 가져온다
상세보기 페이지는 3개의 자식 컴포넌트로 구성되어있다
.
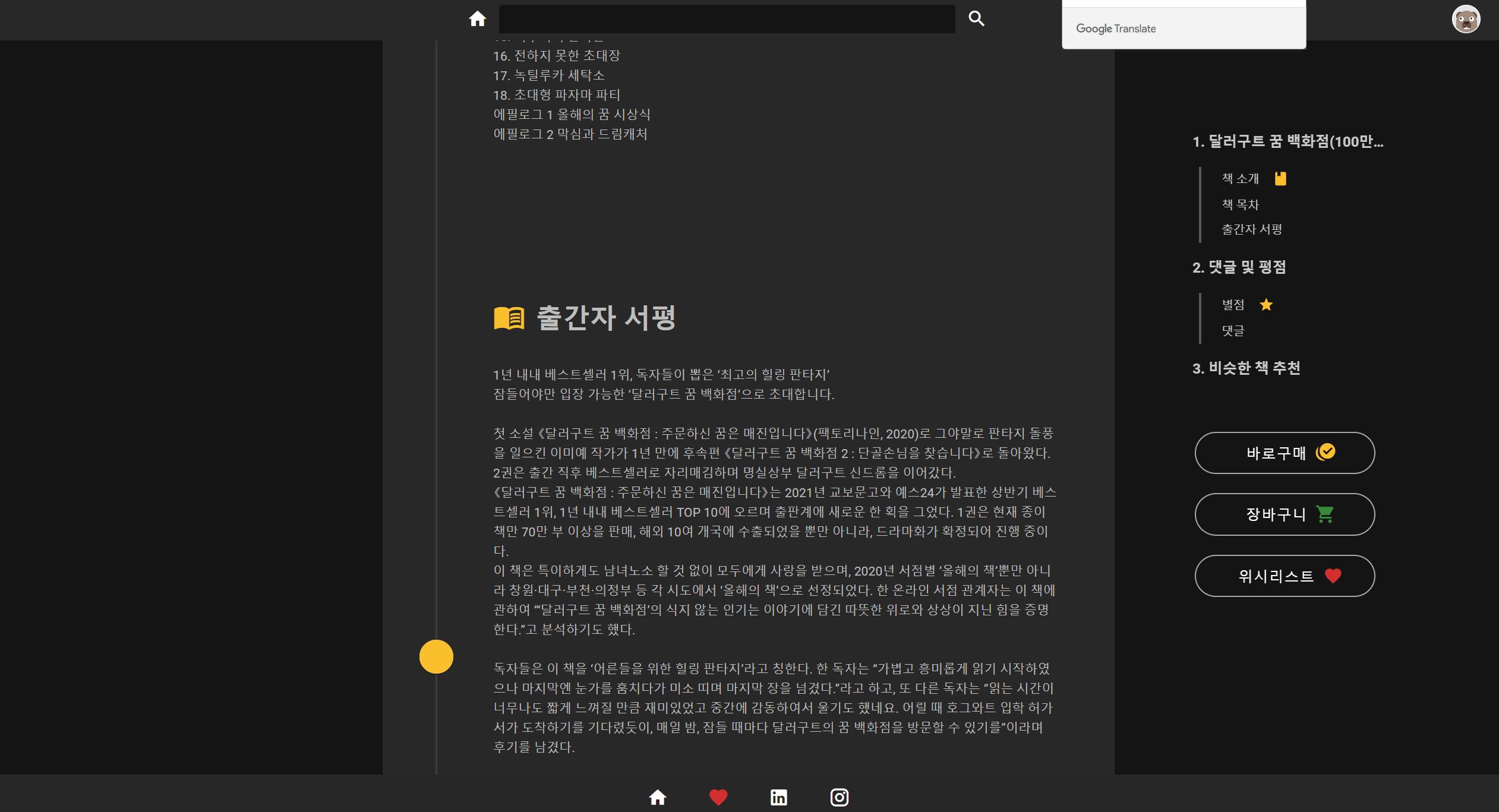
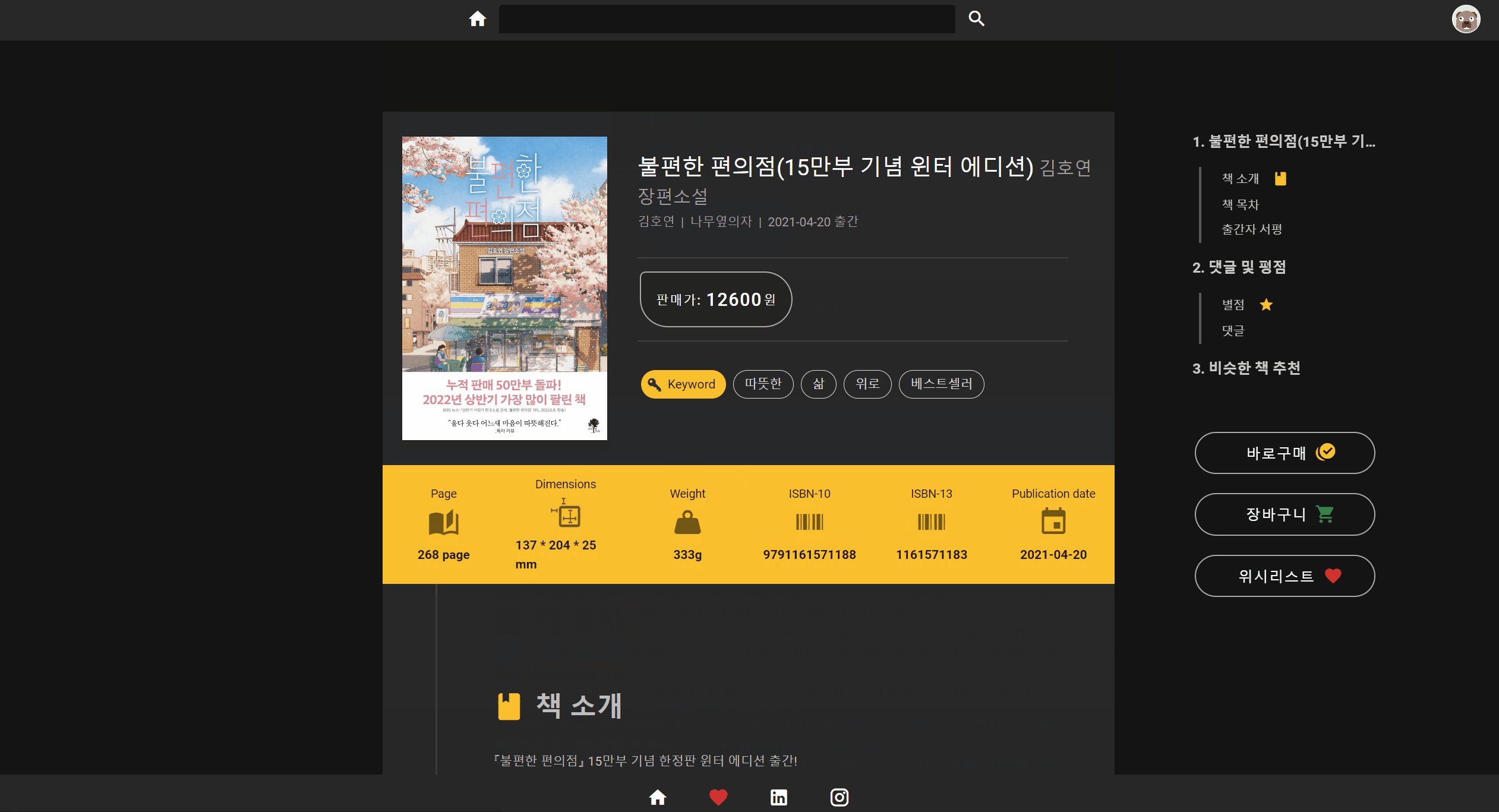
1. 상세보기 페이지 :
책 정보, 소개, 목차, 출간자 서평으로 구성되어있다.
우측 목차nav를 통해 원하는 구역으로 바로 이동이 가능하다.
(id를 지정하고 그 아이디의 높이값을 구해 이동. $vuetify.goTo를 사용하여 부드럽게 이동)
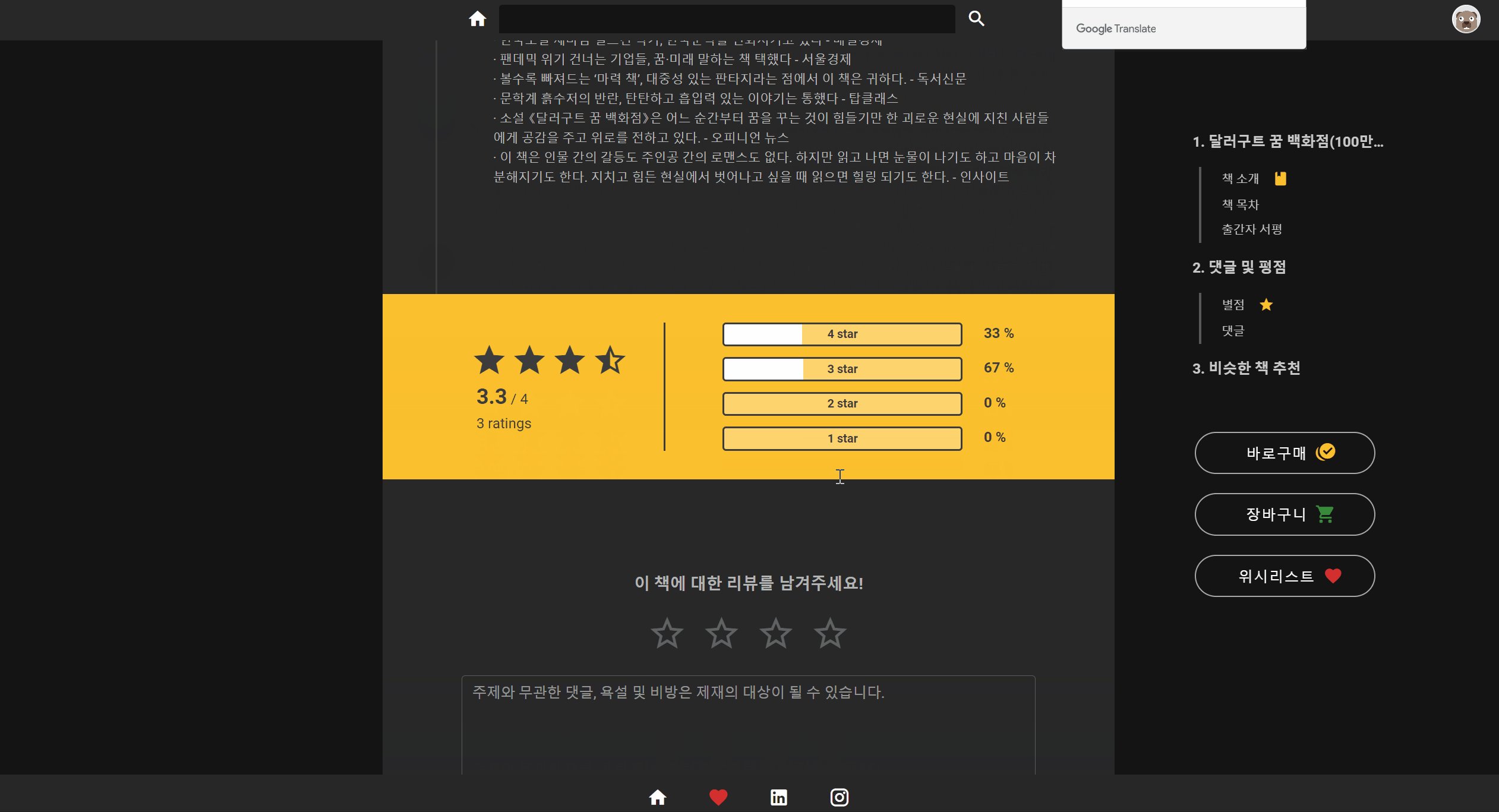
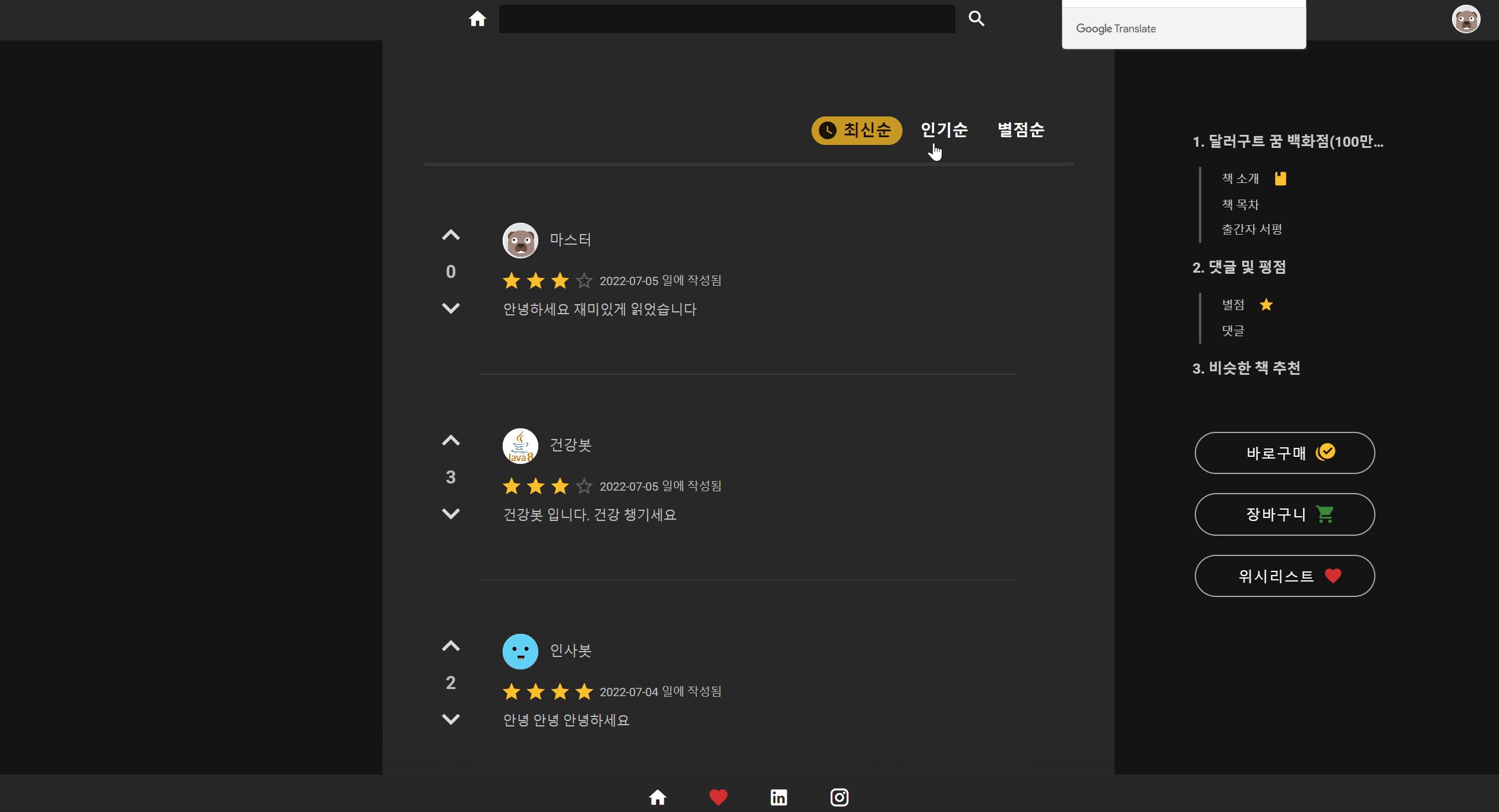
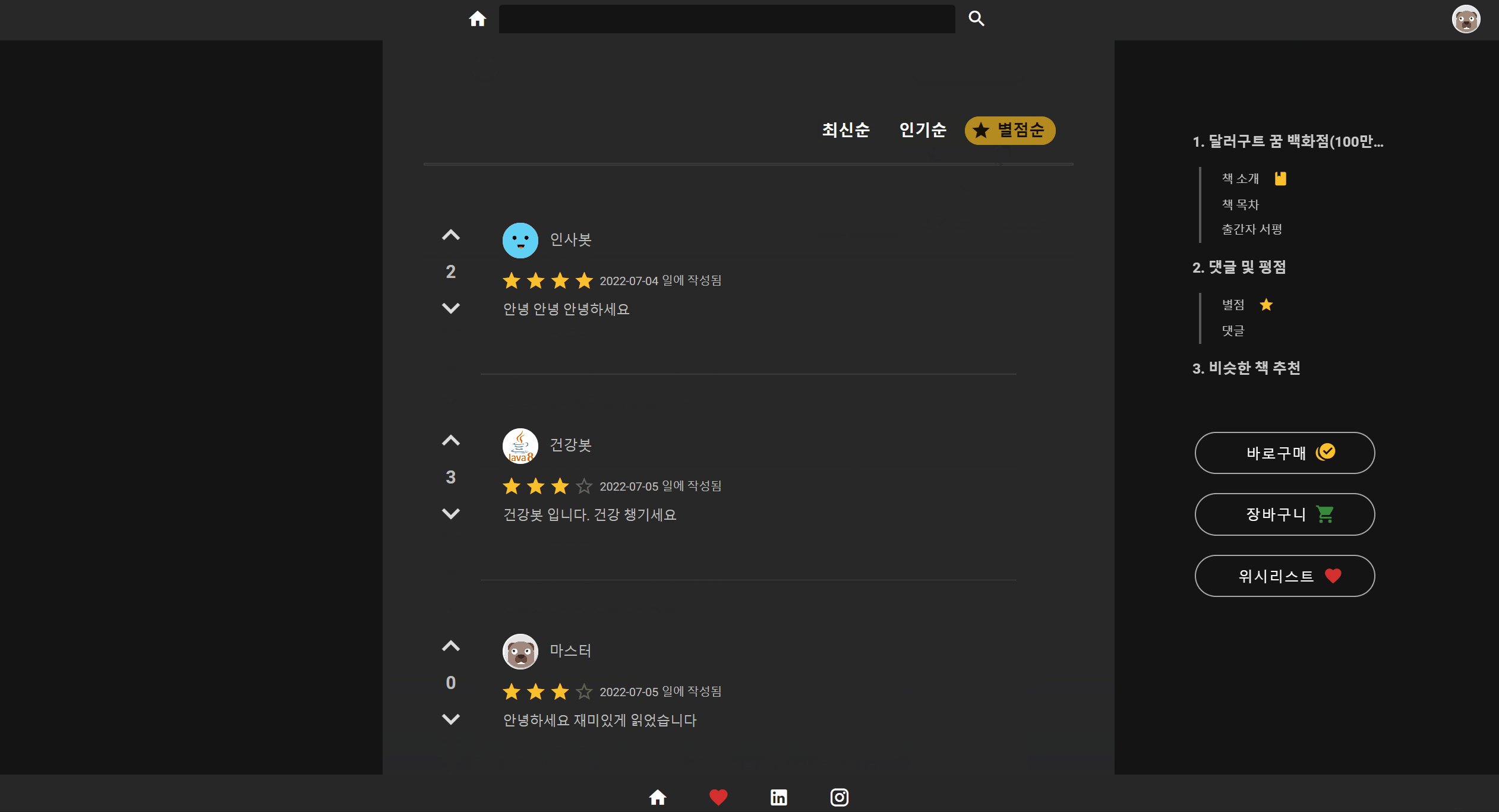
2. 댓글목록 페이지 (comment) :
총 별점과 댓글 수, 댓글 작성, 그리고 댓글목록들을 뿌려준다.
댓글들은 최신순, 별점순, 인기순으로 정렬이 가능하고 각각 댓글들은 추천과 비추천이 가능하다.

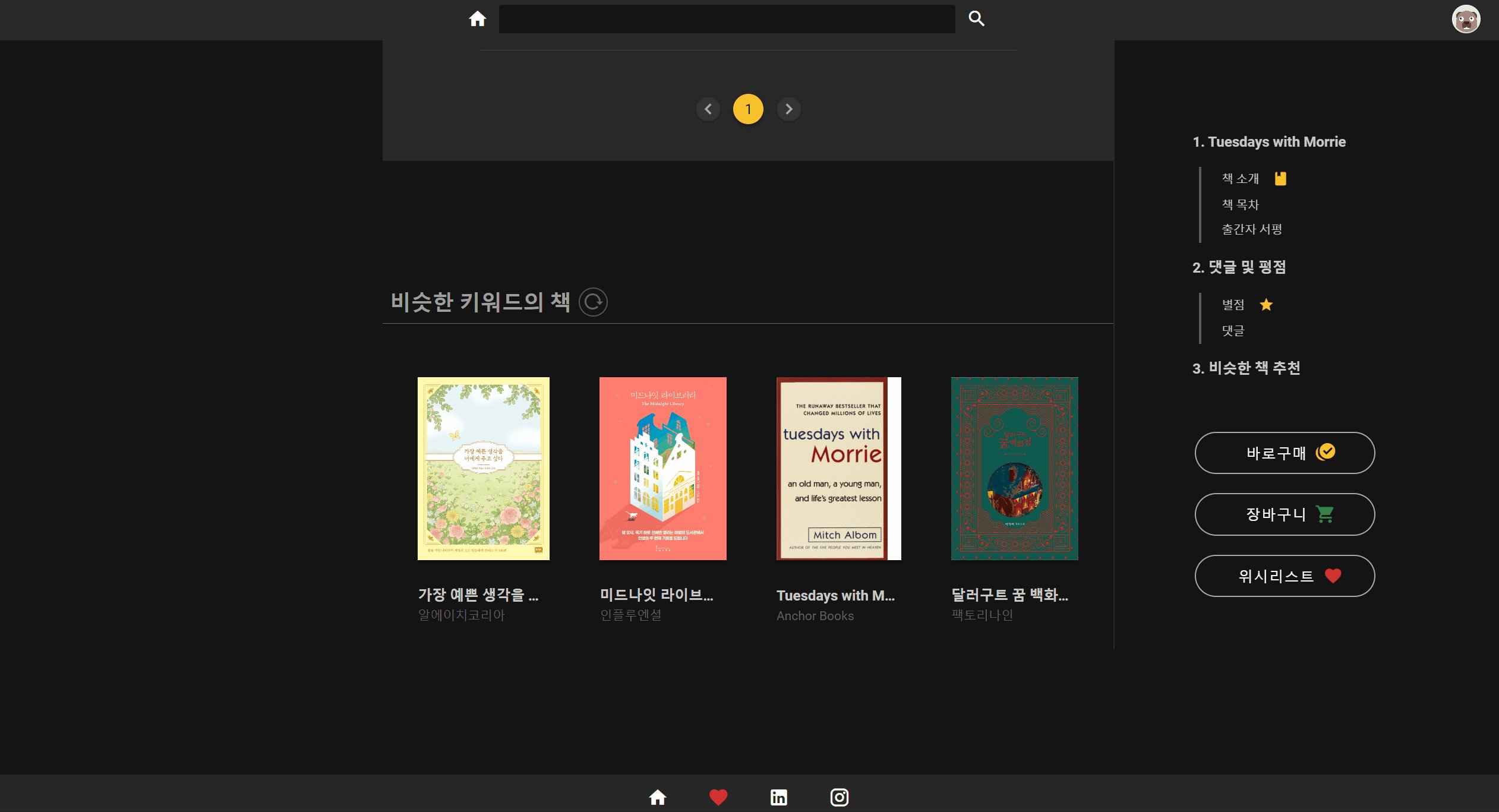
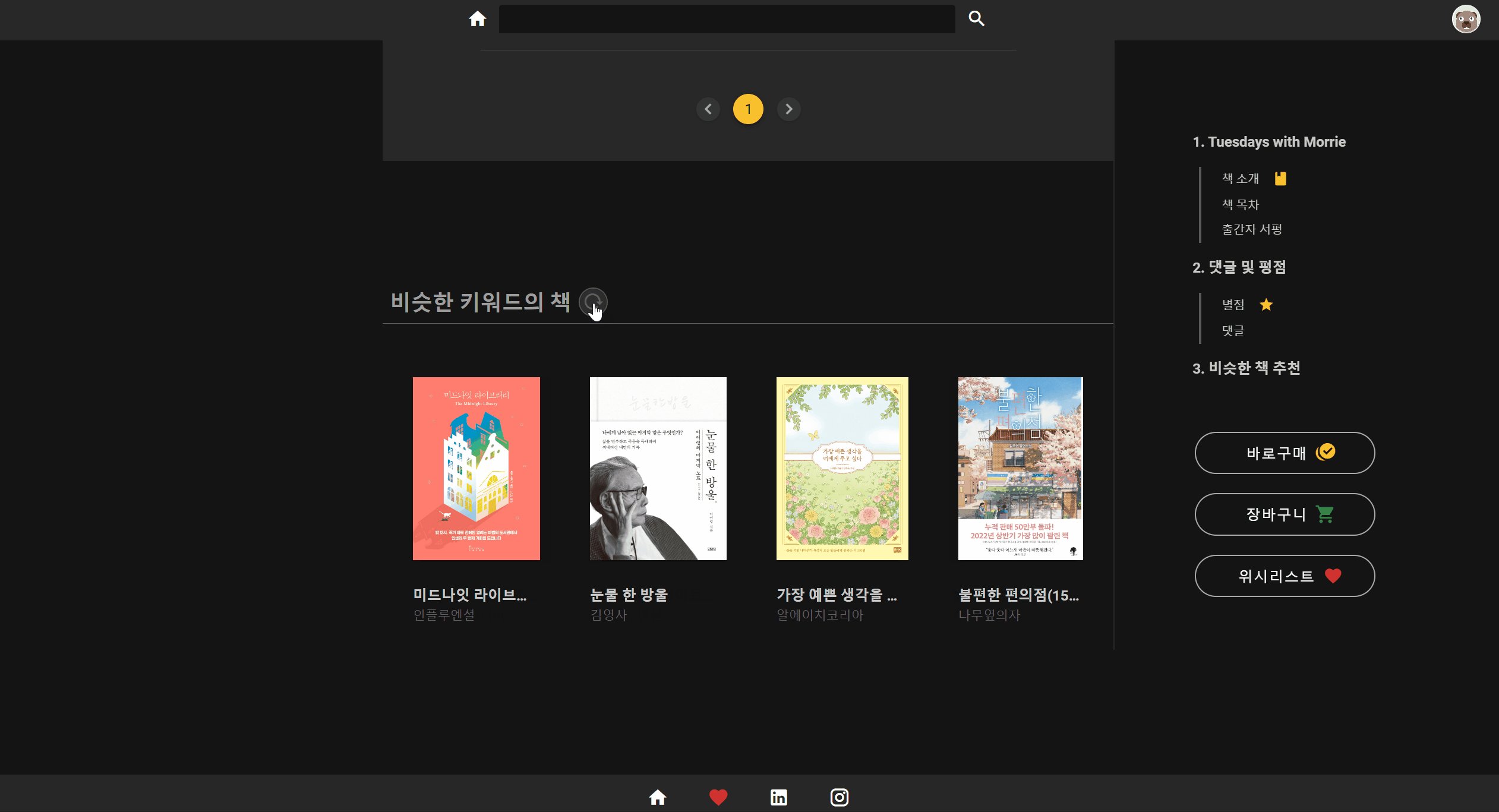
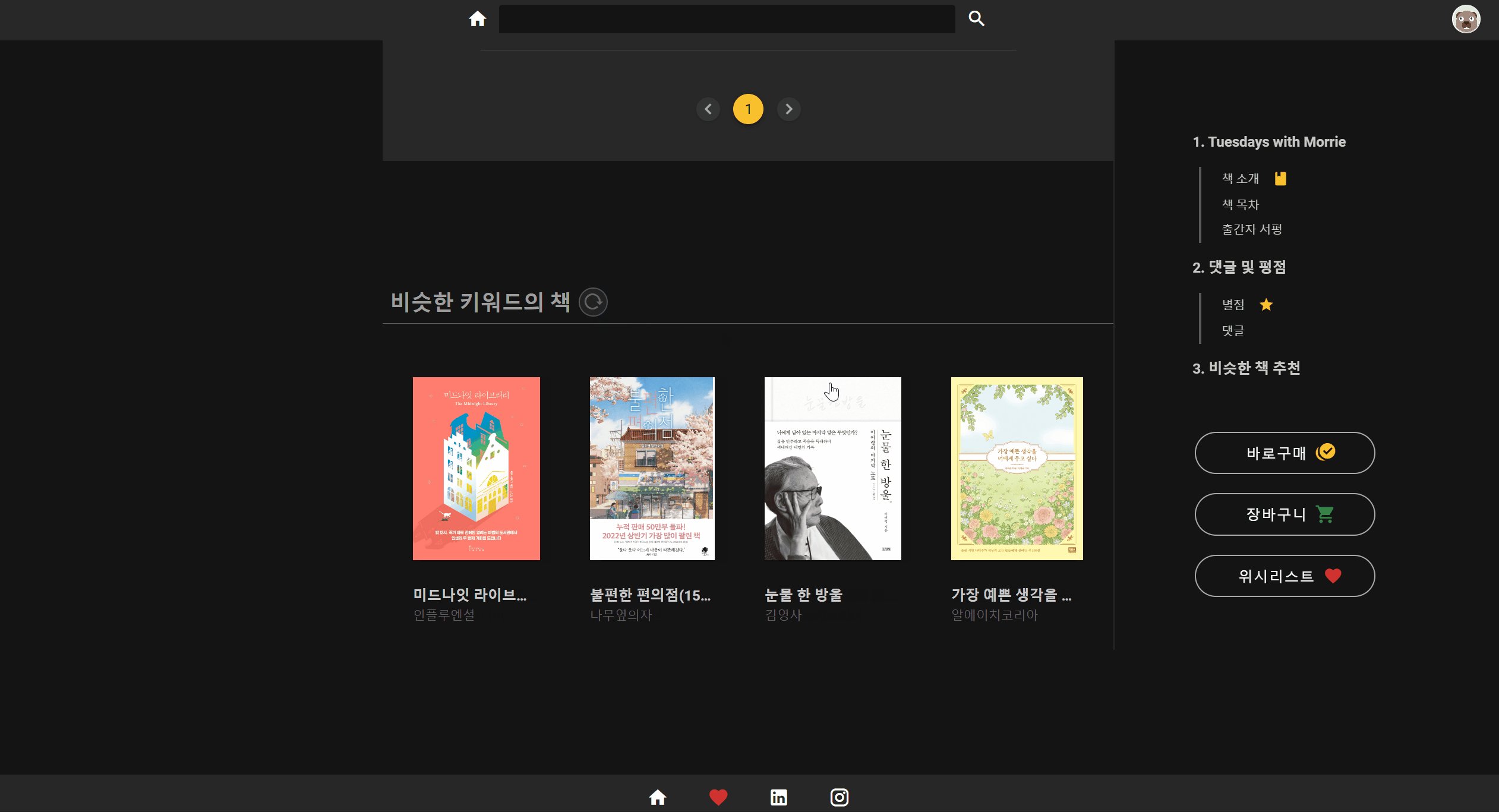
3. 책 추천페이지 (recommend) :
책 상세보기의 맨 아래에 있는 추천 책 목록이다.
키워드를 통하여 (랜덤한) 비슷한 책을 뿌려주고, 새로고침을 통해 새로운 목록을 불러온다.

보고싶은 책을 클릭하면 해당 상세보기 페이지로 변경된다. 여기서도 $vuetify.goTo를 사용하여 상단이동했다
(vue리렌더링 하기 위해 watch로 route변경을 감지하여 path변화가 있을 때 다시 책을 불러온다)
11. 책 상세보기
미리미리 정리해뒀어야 했는데... 도서 사이트를 완성하고 이제서야 작성한다 책 상세보기에는 아래 사진과 같이 1. 책 정보 2. 책 소개, 목차, 출간자 서평 3. 해당 책 댓글 4. 우측 네비게이
dwc04112.tistory.com
3. 검색과 자동완성
10 . 검색과 자동완성
코로나와 기사시험 필기 준비로 인해 블로그 작성을 하지 못했다.. 4월 24일에 필기시험이 끝났는데 실기는 7월 말이라고 한다. ( 기다리기도 힘들다.. ) 이제 시험도 끝났고 다시 bookStore 만들기를
dwc04112.tistory.com
4. 마이페이지
13. 마이페이지-1 (장바구니, 위시 리스트)
마이페이지의 router - index 들어가기 전 마이페이지는 로그인을 진행 후 들어갈수 있는 페이지라서 해당 페이지에 접속하면? 네비게이션 가드의 beforeEach를 호출하고 대기상태가 된다. { path: '/my',
dwc04112.tistory.com
14. 마이페이지-2 (댓글 관리와 개인정보 수정)
1. 댓글관리 (Comment Entity) https://dwc04112.tistory.com/172 11. 책 상세보기 미리미리 정리해뒀어야 했는데... 도서 사이트를 완성하고 이제서야 작성한다 책 상세보기에는 아래 사진과 같이 1. 책 정보..
dwc04112.tistory.com
5. 결제
15. 결제와 환불 (아임포트 모듈 사용)
들어가기 전에 12. Vuex Store ( 로그인 회원정보와 주문정보 Store ) index.js import Vue from 'vue'; import Vuex from "vuex"; import createPersistedState from 'vuex-persistedstate' import toOrderStore..
dwc04112.tistory.com
6.로그아웃 처리
BookStore 로그아웃 동작 (Springboot Vue)
//Vue.js Logout(){ this.$axios.post("/logout") .then(() => { this.$store.dispatch('logout').then(()=> { this.dialogMsg = "로그아웃 성공. 로그인 페이지로 이동합니다" this.dialog = true }) }).catch(er..
dwc04112.tistory.com
'ETC' 카테고리의 다른 글
| 13. 마이페이지-1 (장바구니, 위시 리스트, 주문목록) (0) | 2022.07.11 |
|---|---|
| 12. Vuex Store ( 로그인 회원정보와 주문정보 Store ) (0) | 2022.07.11 |
| 11. 책 상세보기 (0) | 2022.07.11 |
| 20210802 오후 (0) | 2021.08.02 |
| 20210802 오전 (0) | 2021.08.02 |

