추가한 내용
Springboot
- board/edit
- board/delete
- matchInfo (boardJpaService)
Vue
- board.Vue 에서 삭제와 수정 진행
Springboot - boardJpa
Springboot에서 글 수정과 삭제 수행시 board DB에 있는 Member Id와 현재 사용자의 Id를 비교
두 Id가 일치하면 수정과 삭제를 실행, 일치하지 않으면(boolean =false) 에러메시지 출력한다.
// boardJpaService
// Board id 에 있는 member Id와 사용자의 member Id 비교
private boolean matchInfo(BoardRepository boardRepository, BoardDTO boardDTO){
int BoardId = boardDTO.getBid(); // 전달받은 Bid
long MemberId = boardDTO.getMid(); // 전달받은 Mid
long midFromBoardId = boardRepository.getMemberId(BoardId); //받은 Bid로 찾은 Mid
if(MemberId!=midFromBoardId){
log.debug("게시글의 Id와 사용자의 ID가 일치하지 않습니다");
return false;
}
return true;
}
이전에 만든 ApiResponse를 사용하여 성공여부와 에러 메시지를 Vue로 보내고,
Vue에서는 res.data.success 가 true인지 false인지 확인 후 작업을 수행한다
1. 글 수정

게시글을 작성한 아이디로 글 수정을 수행했을때 성공적으로 수행된다.

ApiResponse 를 사용하여 메시지와 성공여부를 담아서 보냈다.
2. 글 삭제

//board.vue 일부
<template>
...
<v-btn
text
color="teal accent-4"
@click="overlay = !overlay"
>
Delete
</v-btn>
...
</template>
<script>
data: () => ({
overlay : false,
}),
</script>
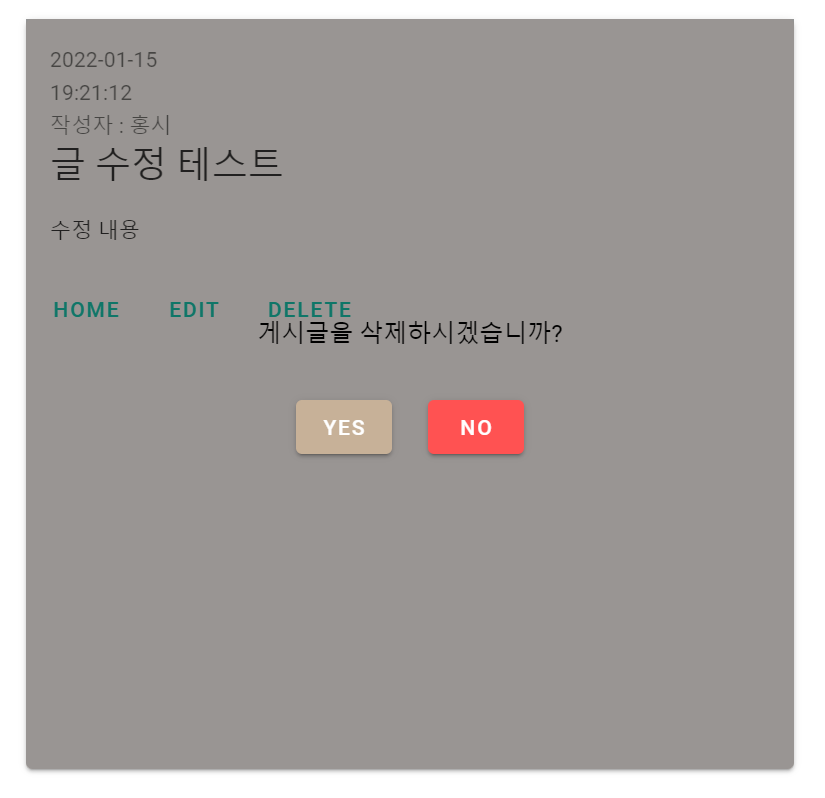
글 삭제는 board.vue에서 Delete 버튼을 누르면 기존에 false인 overlay 값이 true 로 바뀌면서 overlay가 수행된다.

게시글을 작성한 아이디로 삭제 버튼을 누르면 성공여부와 메시지를 출력

Home.vue로 이동하면 성공적으로 2번의 글이 삭제된 것을 볼 수 있다.

만약 게시글을 작성한 아이디가 아닌 다른 아이디로 삭제를 수행하면 에러메시지 출력
'Vue > Vue' 카테고리의 다른 글
| 로그아웃 1 (Springboot + Vue) (0) | 2022.01.20 |
|---|---|
| 조회수 중복 방지-cookie (Springboot + Vue) (0) | 2022.01.18 |
| 글 수정 1 (springboot - vue) (0) | 2022.01.14 |
| 글 작성 (Springboot + Vue) (0) | 2022.01.13 |
| Store 수정 & 마이페이지 구현 (12.31~1.04) (0) | 2022.01.04 |


