Vue -cli 여기서 CLI 란 ?
명령 줄 인터페이스(CLI, Command line interface) 또는 명령어 인터페이스는 텍스트 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식을 뜻한다. Vue project 실행을 보면 더 쉽게 이해될것
그렇다면 vue-cli 는 기본 vue 개발 환경을 설정해주는 도구라고 볼 수 있다.
1. vue-cli 설치
Node.js 환경변수 설정까지 마치고 이제 vue -cli를 설치한다
vue는 현재 2가지 버전에 대한 설치를 제공한다. 2.x와 3.x 버전이 있는데
2.x 버전이 안정화 되어있고 많이 사용한다고 한다. 따라서 2.x 버전 설치!
- ver 2.x : npm install vue-cli -global
- ver 3.x : npm install @vue/cli -global

설치가 완료됐으면 vue -V 명령어를 통해 버전확인이 가능하고
vue라고 입력하면 관련 command 리스트를 보여준다

2. Vue project 생성 (연습 / not springboot)
이제 vue -cli 설치를 완료했으니 프로젝트를 한번 만들어보자
위 커맨드 사진에서 볼 수 있듯 vue init 명령어로 간단하게 프로젝트를 생성할수 있다

vue init template-name과 project-name 형식으로 입력해야 한다.
여기서 template는?
[template 종류]
- webpack : 모듈번들러를 hot-reload, linting, test, CSS추출기능 등 대부분의 기능을 갖추고 있는 webpack으로 사용하고, vue-loader를 포함하는 template
- webpack-simple : 단순히 webpack과 vue-loader를 포함하는 template. 간단히 프로토 타입을 만들때 사용
- browserify : 모듈번들러를 hot-reload, linting, test,CSS추출기능 등 대부분의 기능을 갖추고 있는 browserify로 사용하고 vuetify를 포함하는 template
- browserify-simple : 단순히 browserify와 vuetify를 포함하는 template. 간단히 프로토 타입을 만들때 사용
- simple : 가장단순하게 html파일에 vue 설정만 가짐
webpack으로 vue init을 해보자. [ vue init webpack 플젝이름 ]
이제 다음과 같은 질문들이 나올 것이다.
? Project name <프로젝트 이름>
? Project description <프로젝트 설명>
? Author <프로젝트 제작자>
? Vue build standalone
? Install vue-router? Yes <vue-router를 사용할지... 이는 SPA로 view를 개발할때 필수요소 입니다.>
? Use ESLint to lint your code? Yes <코드작성 규칙을 ESLint로 사용할 것인지... 이게 또 제약이 심하지만...>
? Pick an ESLint preset Airbnb <2가지 preset을 선택이 가능한데... 저는 Airbnb를 추천합니다.>
? Set up unit tests Yes <단위테스트 환경 여부>
? Pick a test runner jest <부하테스트를 위한 종류 선정>
? Setup e2e tests with Nightwatch? Yes <e2e테스트 여부>
? Should we run `npm install` for you after the project has been created? (recommended) NPM <의존성 설치여부>

한 두개 질문을 잘못 입력해서.. 무튼 프로젝트 생성을 완료했다.
아래를 보면 프로젝트를 구성하는 파일들이 설치된 것을 볼수있다.

3. Vue project 실행
실행은 더 간단하다. cmd 에서 해당 프로젝트의 경로로 들어가서 npm run 이라고 입력하자

가능한 모드가 나오고 이번엔 dev를 실행한다. node에서 제공하는 자체 서버를 통해서 구동이 되게 된다.
(cmd창의 경로를 꼭 확인하고 실행하자)

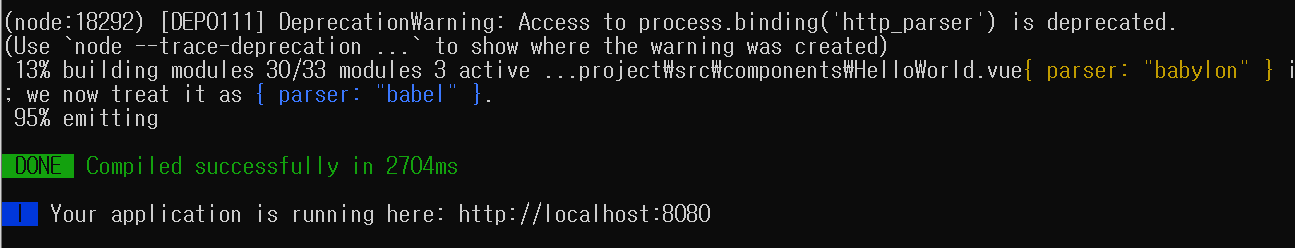
npm run dev를 실행한 화면이다.
위 url주소로 들어가서 다음과 같은 화면이 나오면 성공!

[많이 참고한 블로그 : https://ayoteralab.tistory.com/83]
'수업 & 공부 > 개발환경 만들기' 카테고리의 다른 글
| (Vue.js환경 만들기 4) proxy 설정 (0) | 2021.11.13 |
|---|---|
| (Vue.js환경 만들기 3) Springboot + Vue create (0) | 2021.11.12 |
| (Vue.js환경 만들기 1) Node.js -npm 설치 (0) | 2021.11.10 |
| 47 : Springboot(token로그인 환경 만들기) (0) | 2021.10.12 |
| 43- Git-branch & Merge (0) | 2021.10.07 |



